2 Google Fonts Similar to Arial

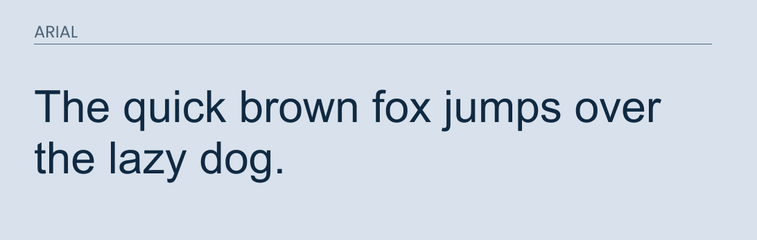
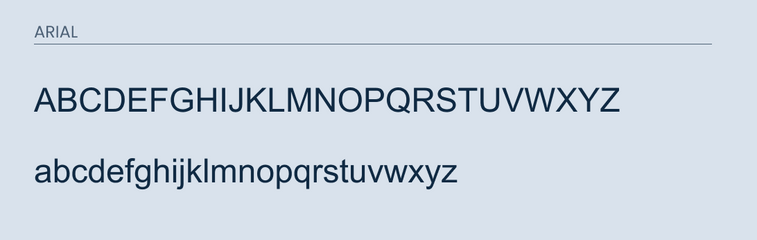
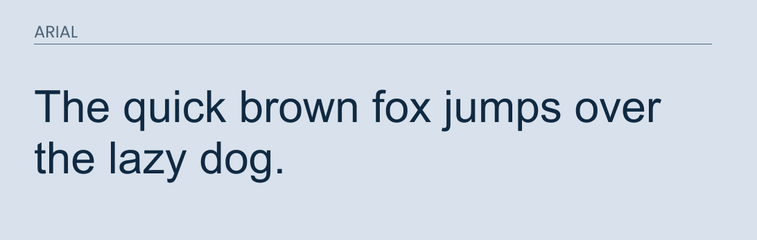
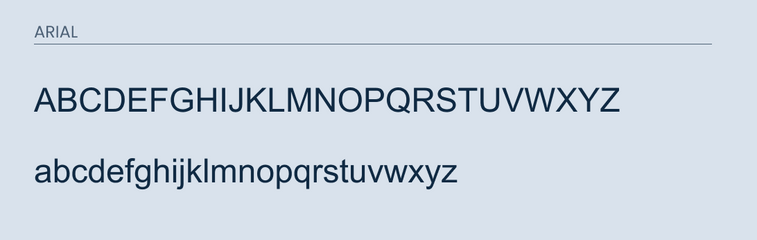
Arial is one of the most used san-serif fonts within the last 30 years. It was designed in 1982 by Robin Nicholas and Patricia Saunders for the IBM laser printer. Since then, it has become a staple for body paragraph text on the web. It is clean and easy to read which helps make it so popular.
I would also like to point out that it is a font that is installed on most major operating systems. So there is a good chance that it is already installed on your own machine as well as the machine of your users.
So if you are planning on using it for a website then you are in good luck.
If for whatever reason you cannot use Arial and need to find an alternative then I have 2 good alternatives for you.
What Google Fonts are Similar to Arial?
The best fonts from Google Fonts that are similar to Arial are:
- Lato
- Open Sans
In my opinion, these are going to be the best alternatives.
However, there are some differences. So lets cover the similarities and differences in each one.
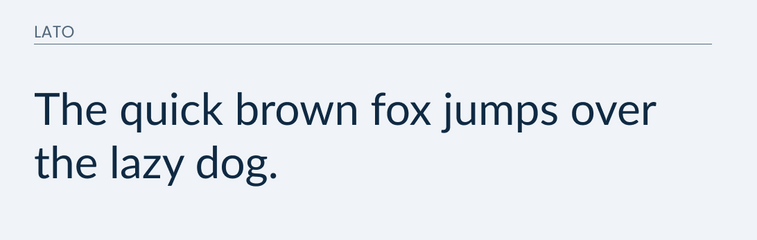
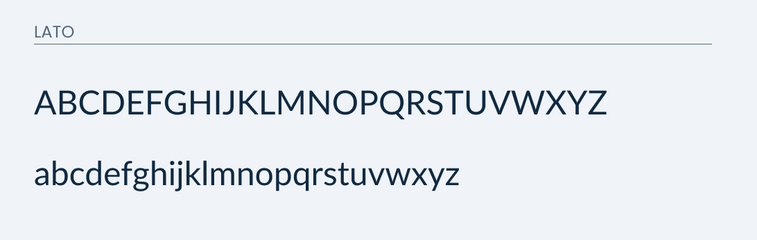
Lato
Lato is a really popular sans-serif font that is available on the Google Font library.
It does a great job matching the lowercase letters of Arial. It does a great job matching close to 90% of the letters. The biggest difference is with the "g" and "y".
The same goes for the uppercase. It is about 90% similar except for the "M", "Q", "S", and "J".
Go ahead and take a look for yourself.




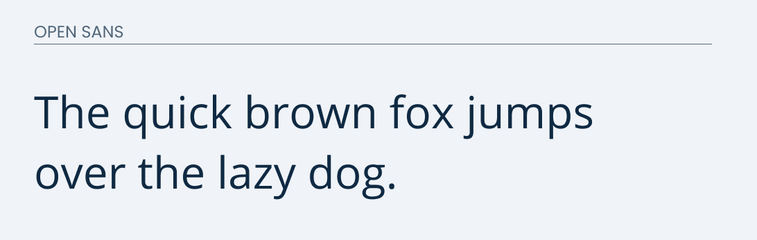
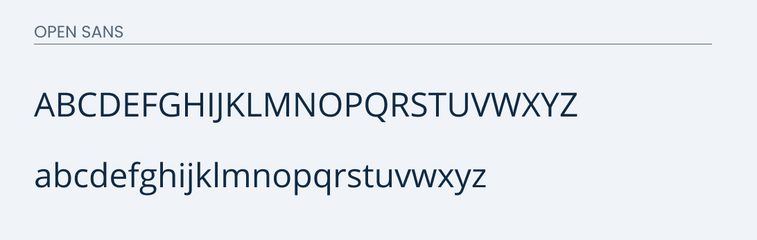
Open Sans
Open Sans is in the same position as Lato. It is similar, but not a perfect match for Arial. If your project is on a budget then it would still work as an alternative because it does match the majority of the letters in both lower and uppercase.
If you take a close look you will find differences in lowercase "g", "y", and a minor difference in the "c".
Uppercase does a better job than Lato, but you can still see differences in "J", "S", and a very minor difference in the "G".




Conclusion
Arial is a hard font to find a perfect match for. Luckily it is a free font on my major operating systems. If you want to use it on your website it would be a safe font to use. If for whatever reason you don't have access to it, you can always try Lato and Open Sans.