2 Google Fonts Similar to Sofia Pro

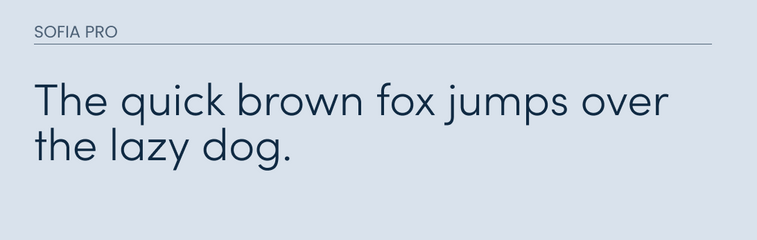
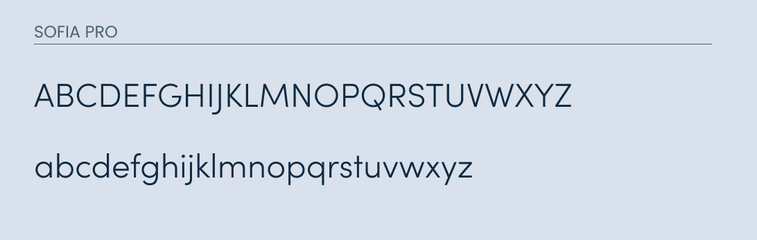
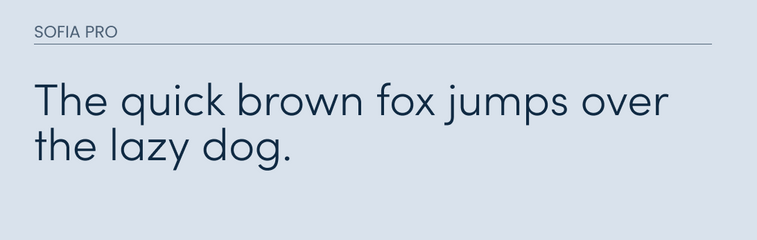
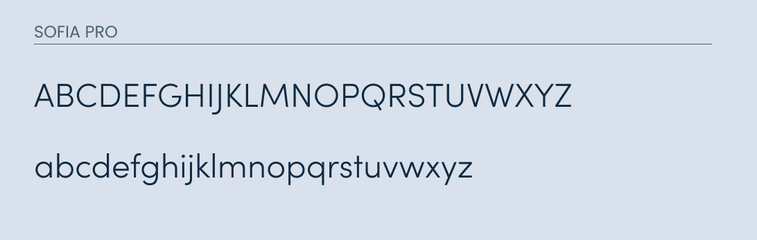
Sofia Pro is a sans-serif font that was created in 2009. It has rounded curves and open terminals. It is elegant, friendly, and modern.
What makes this font so unique is the higher x-height. This makes is a great font where any small text will be used. It would work well for mobile apps and any small print.
Fortunately, I was able to find two decent alternatives. As usual, they are not exact matches.
However, if you are on a budget then either one of the fonts below would make for a great alternative to Sofia Pro.
What Google Fonts are Similar to Sofia Pro?
The most similar fonts from Google Fonts to Sofia Pro are:
- Poppins
- Nunito Sans
Either one of these fonts will work great as an alternative to Sofia Pro.
Lets take a deep dive into each one to cover the differences and similarities.
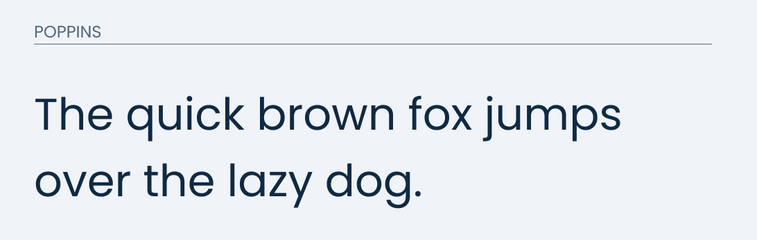
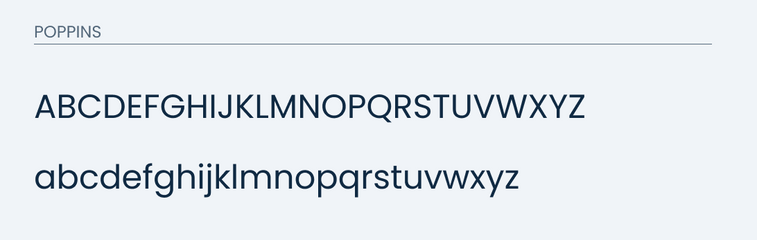
Poppins
Poppins is going to be your best bet because it is the most similar to Sofia Pro from the Google font library.
It is a very close match to Sofia Pro. The biggest differences is the overall height in Sofia Pro, but the formation of the letters are almost exactly the same in lowercase.
In uppercase is where things star to differ slightly.
Letters such as the "G", "M", "Q", and "G" are pretty noticeable when it comes to their differences.
This means that poppins would make a great body text alternative and only an ok option for headlines and titles that use a lot of uppercase.
I prepared some comparisons for you to judge for yourself.




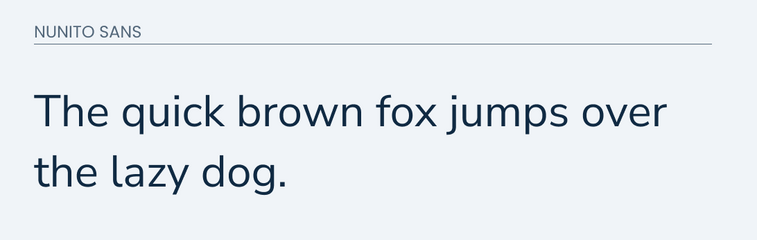
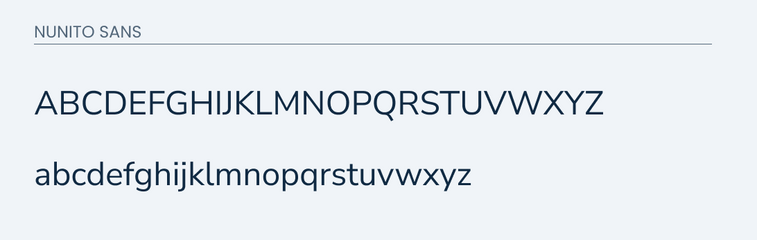
Nunito Sans
Nunito Sans is also another great looking font that is similar to Sofia Pro. It does a great job matching all of the lowercase letters.
If you look closely enough, you will notice a minor difference in the "l" and "t". Overall it gives a similar look and feel.
Just like in Poppins, the uppercase doesn't do the best job in matching. It's differences lie in the "J", "Q", "S", and "G".
Take a look for yourself.




Conclusion
Overall, it is difficult to find an exact match. Either Nunito Sans or Poppins will work, but if you are in a position to do so it might be best to simply purchase the font from the creator themselves. I would recommend using either font if you plan on mainly using it for lowercase letters.